Collaborating with Santander Bank, I worked on incremental yet impactful improvements to their digital platform’s search and filtering capabilities. By introducing a concierge feature to streamline search and enhancing the SERP (Search Engine Results Page) filters, I contributed to a more intuitive and efficient user experience. These updates supported better departmentalisation and categorisation for personal, business, and other account types, delivering meaningful improvements for users.
Product
Native App - iOS, Android, Web, TV
Skills
UX, UI, Interaction Design
Role
Product Design Lead
Timeline
2019 - 2021
Team
Sam Marks - Design Director
Toby Margetts - Strategy Director
Thomas Evans - Senior UX Designer
Catia Pedrosa - UX Designer
Leo Cammish - UX/UI Designer
Anna Brooks - UI Designer
Chris Burnell - Senior Front-End Developer
Anh Ta - Senior Back-End Developer
Gioan Tran - Product Manager
01
The Problem
Santander’s search functionality often led users to irrelevant results, requiring multiple steps to find the desired information. Filters on the SERP were limited, making it difficult for users to refine searches efficiently. The challenge was to design enhancements that worked within Santander’s robust design system while ensuring seamless integration with their existing platform.
02
Create a concierge feature to help users bypass the SERP page when their search intent was clear, enabling faster access to information.
Enhance the SERP filters to allow users to refine search results by account type, department, and more.
Collaborate with cross-functional teams to ensure smooth implementation within Santander’s digital ecosystem.
03
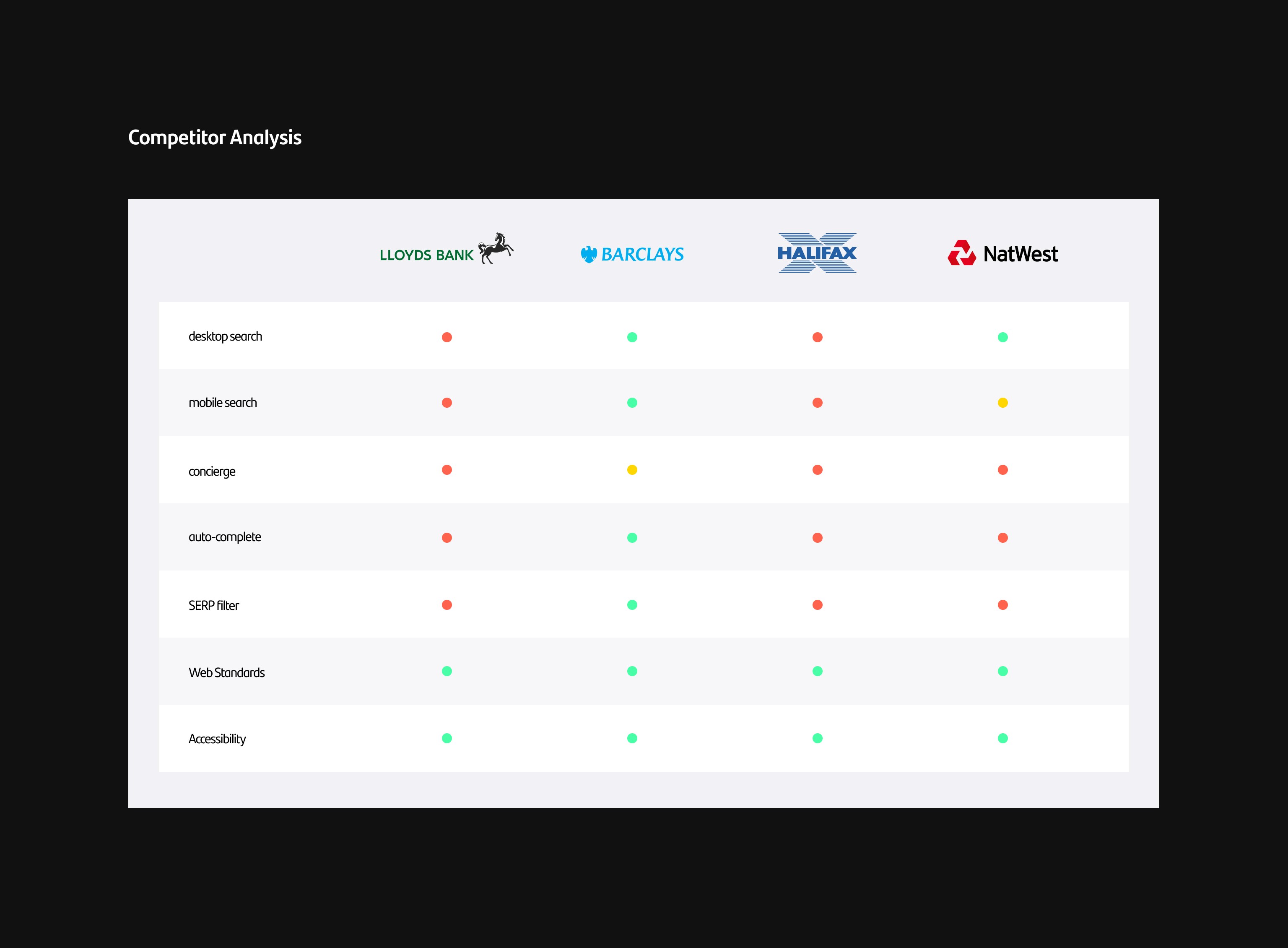
Research and Analysis
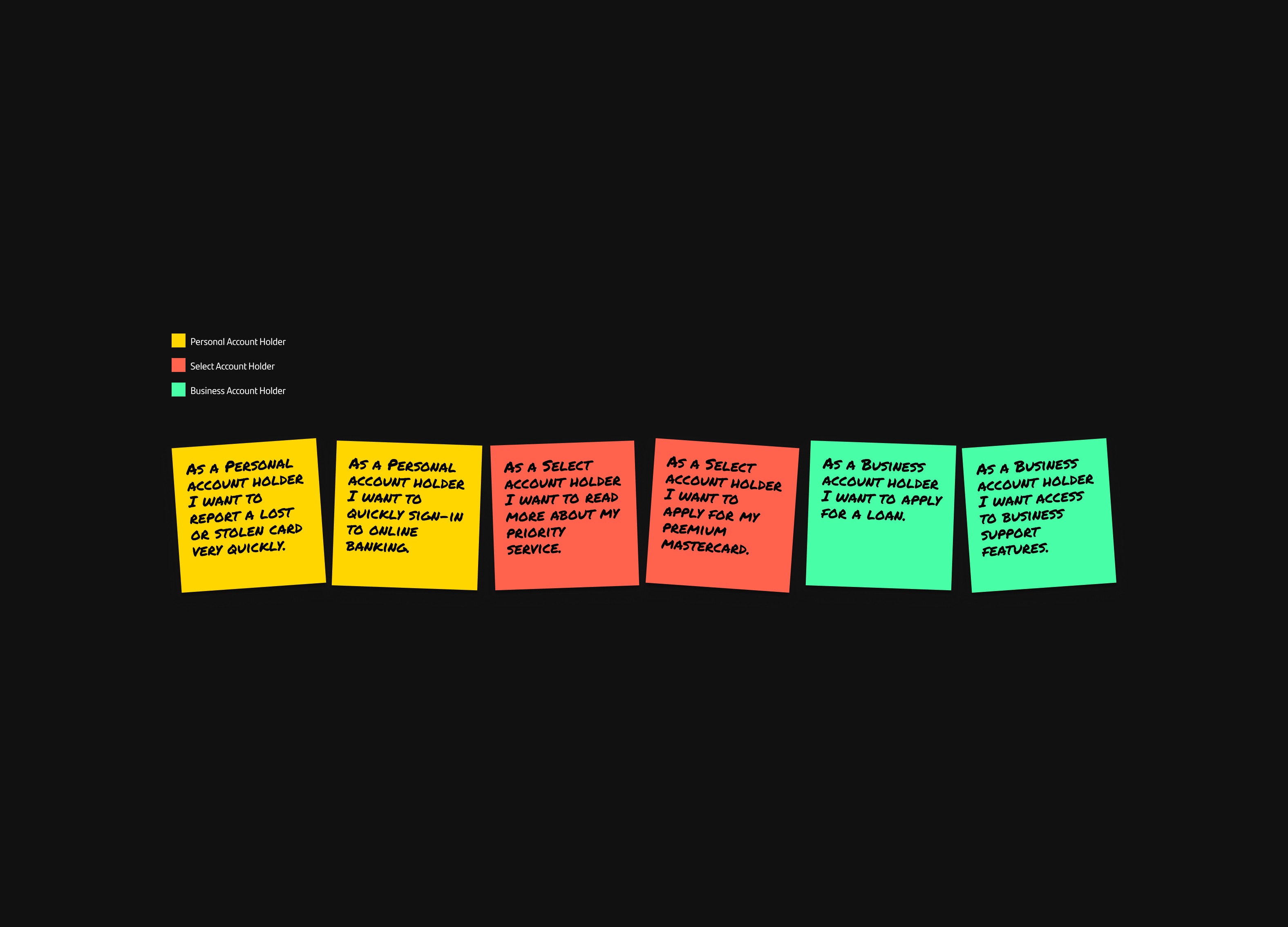
Conducted user interviews to understand pain points in the existing search and filter systems.
Analysed user journeys to identify areas where searches could be streamlined or filtered more effectively.
Design and Prototyping
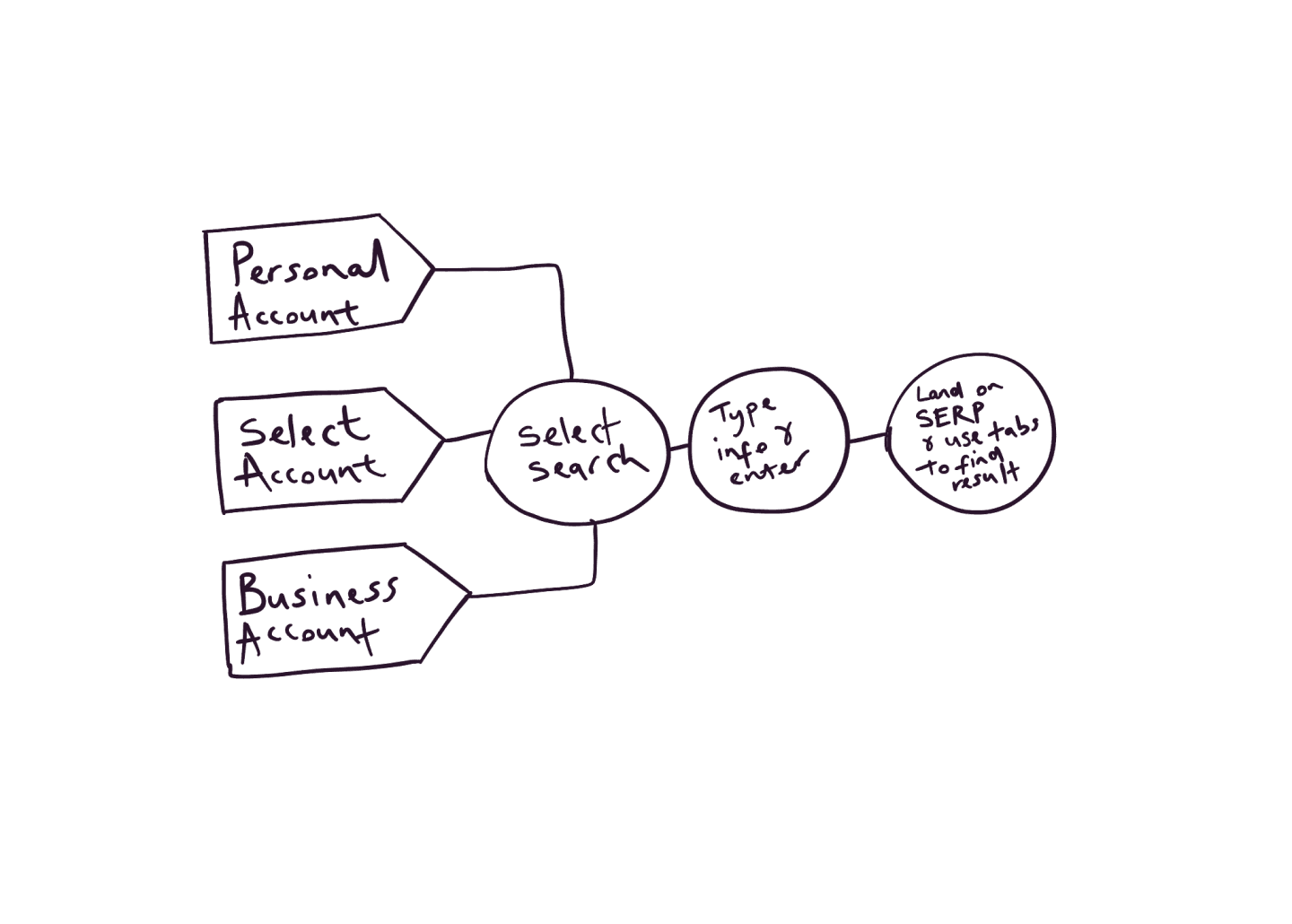
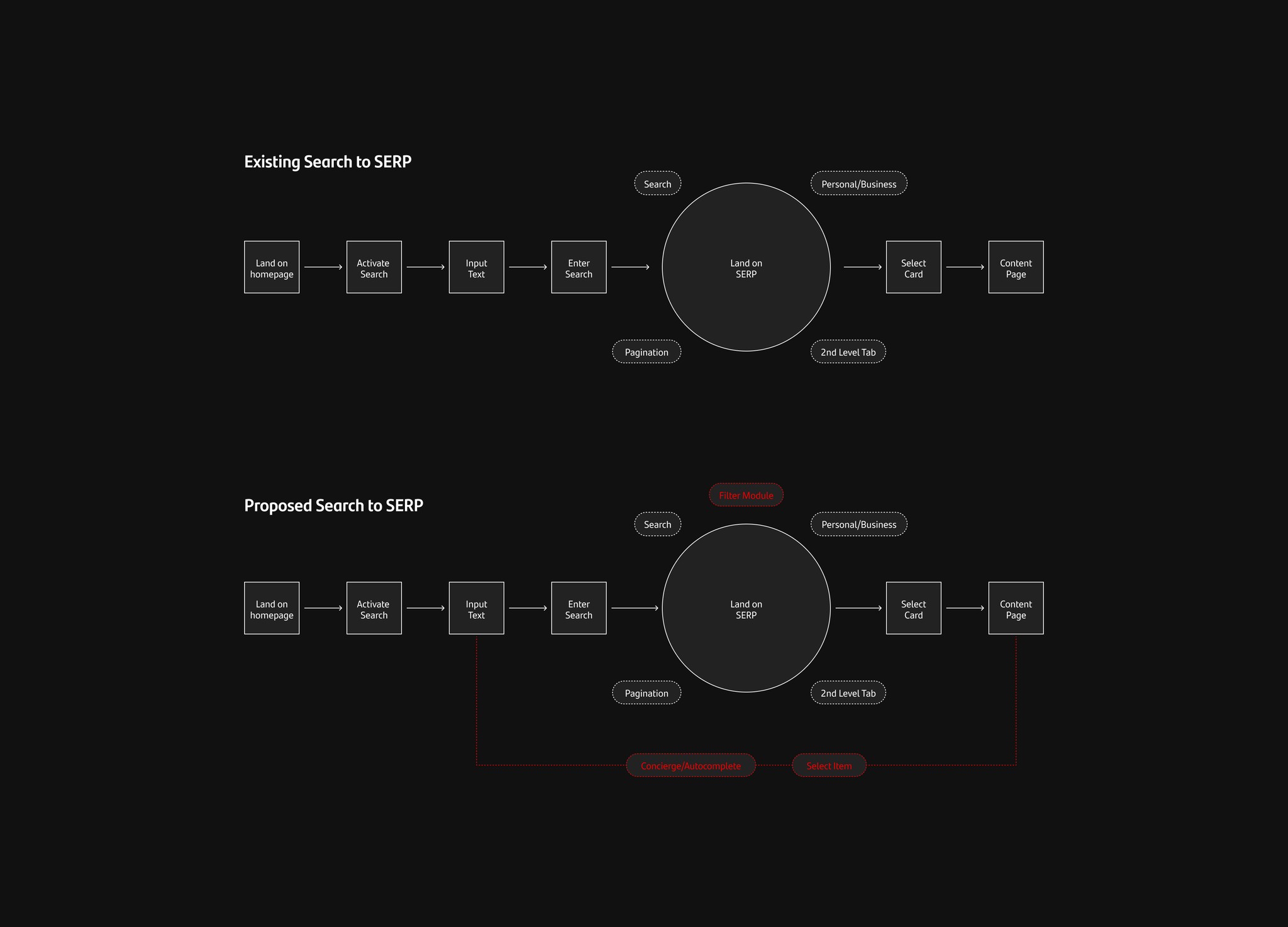
Created detailed flowmaps to visualise the new search concierge and enhanced filtering processes.
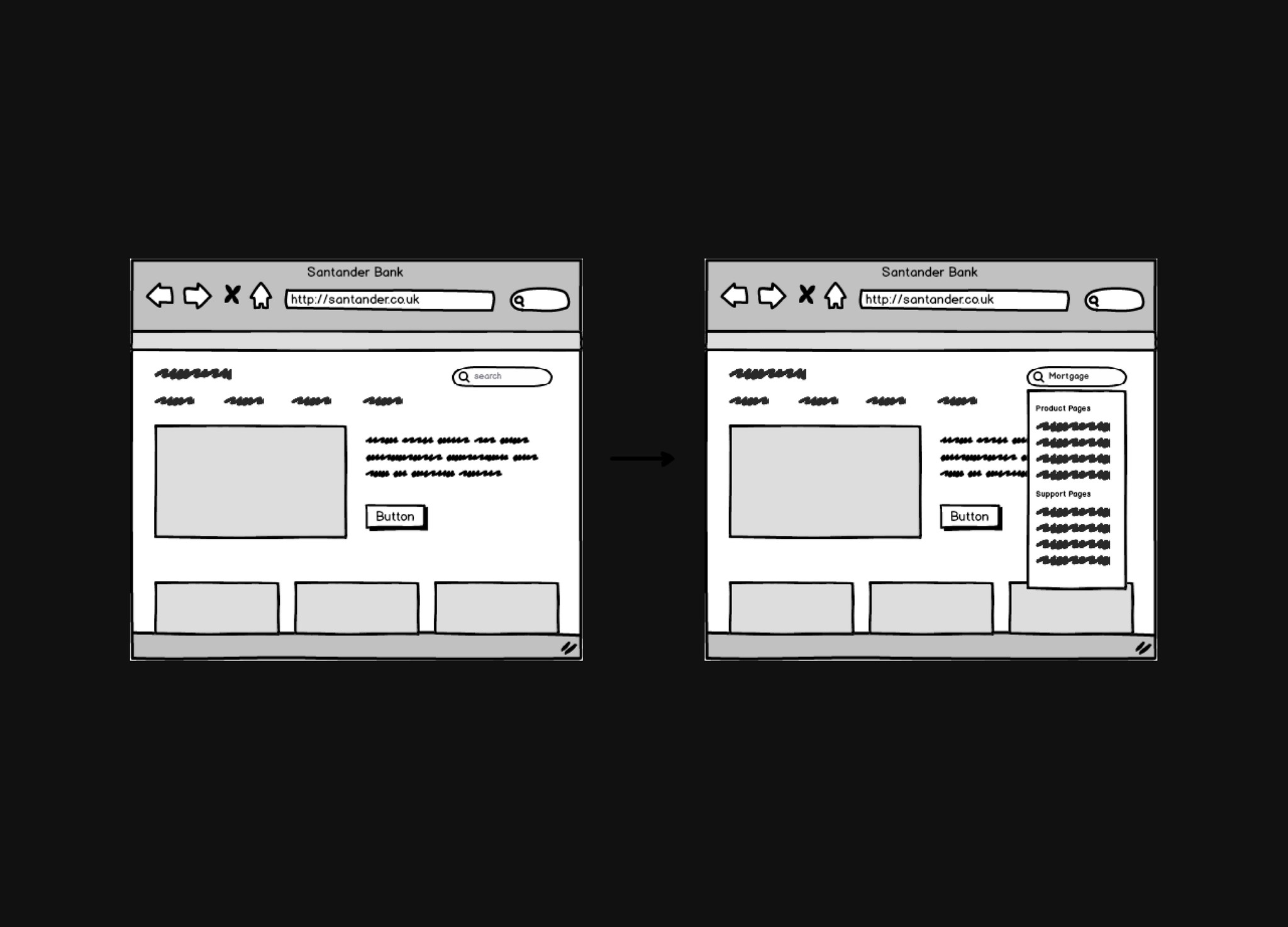
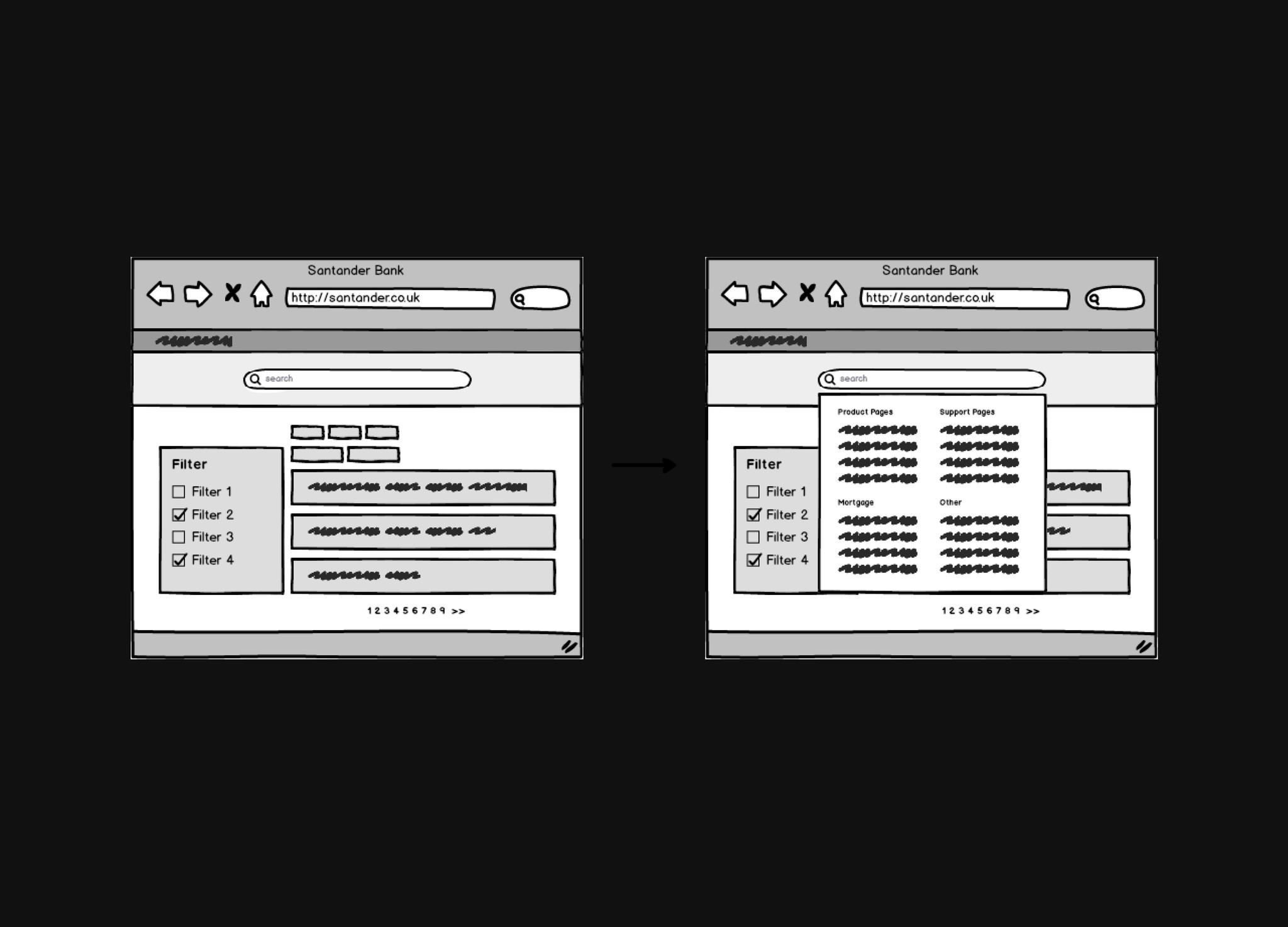
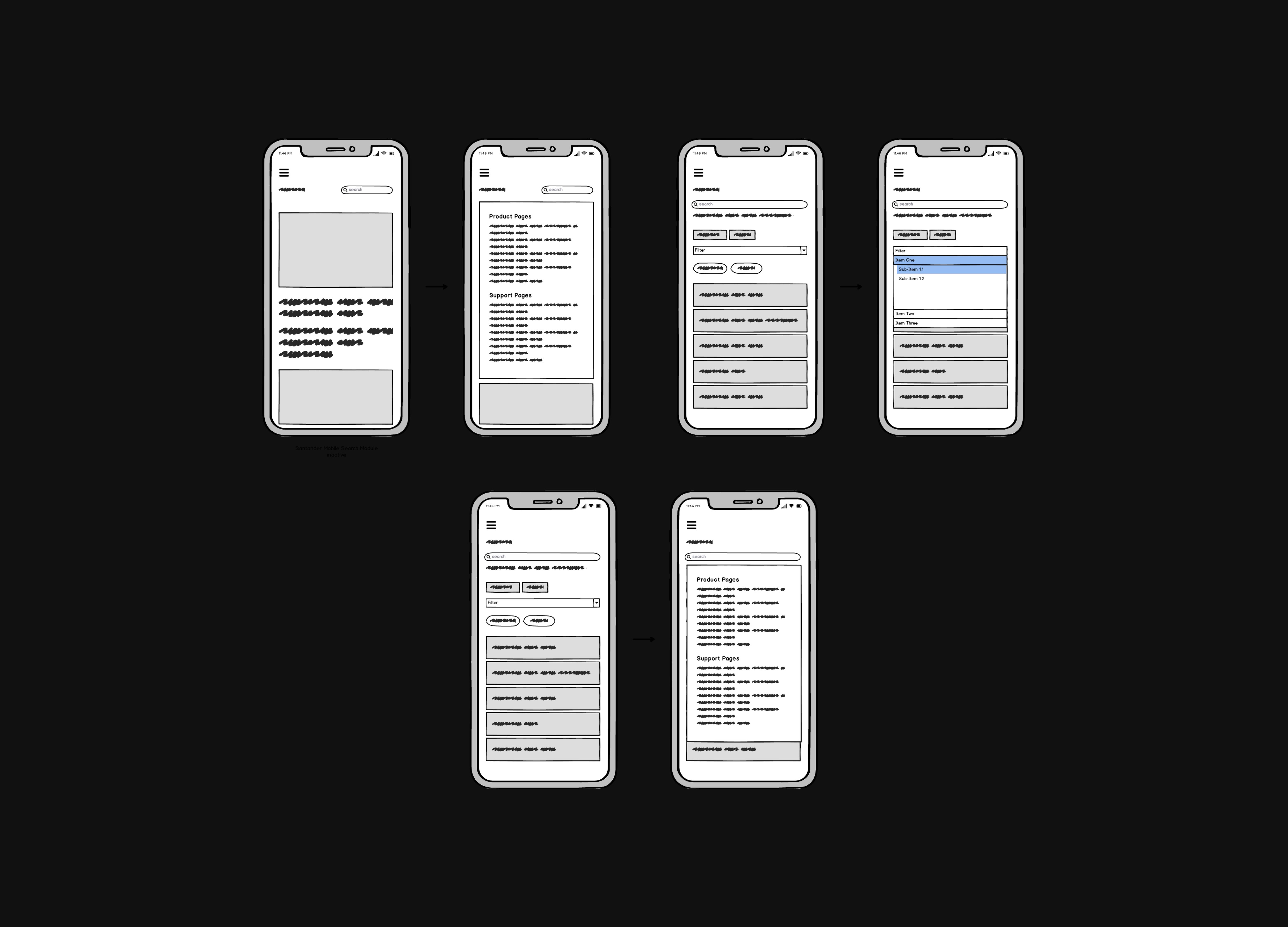
Designed wireframes and high-fidelity visuals to test and iterate on solutions, ensuring alignment with Santander’s design system.
Collaboration with Stakeholders
Worked closely with engineers, product managers, and UX researchers to validate feasibility and ensure seamless development.
Conducted workshops to align design goals with business objectives, particularly focusing on improving user satisfaction.
04
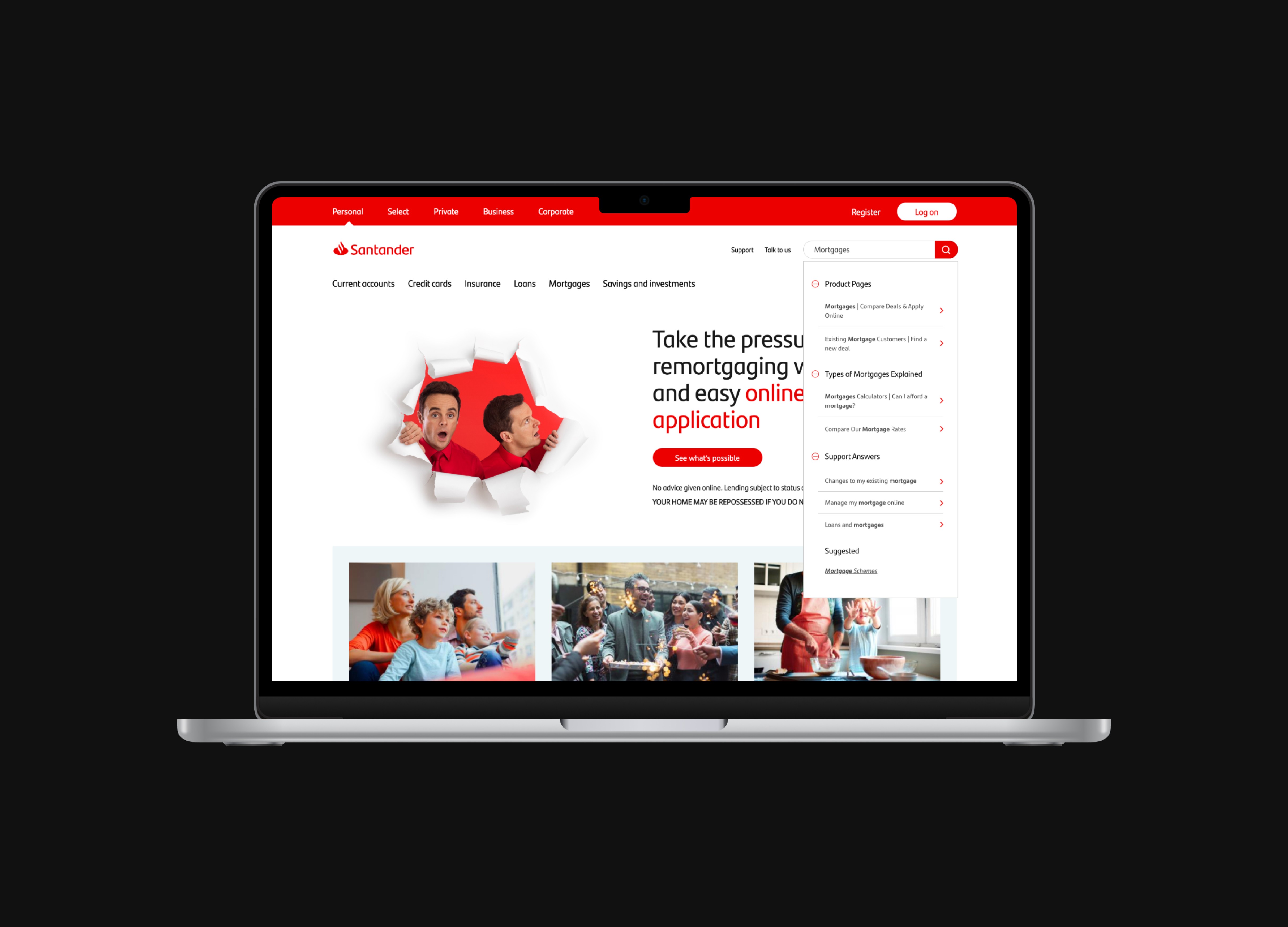
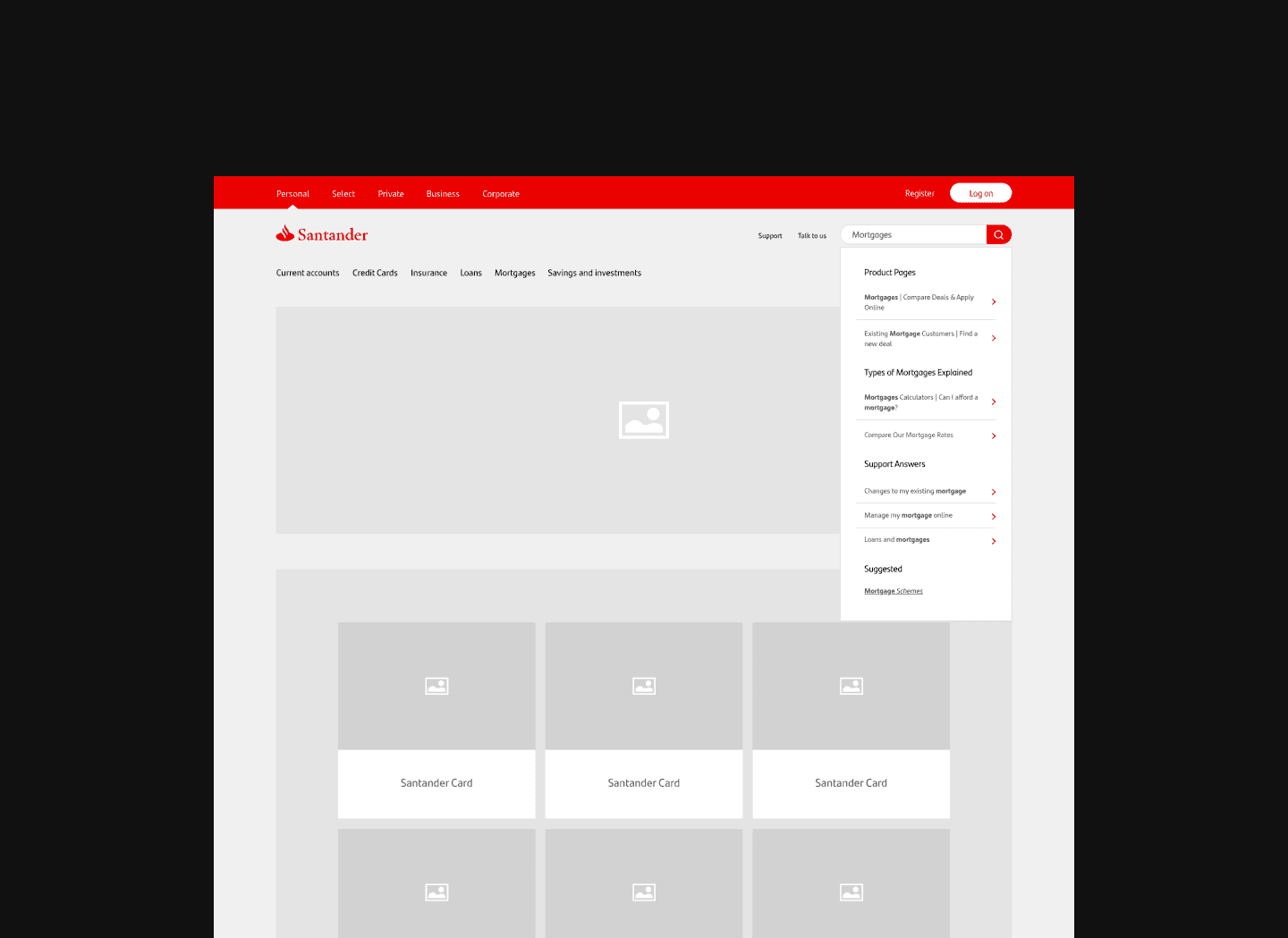
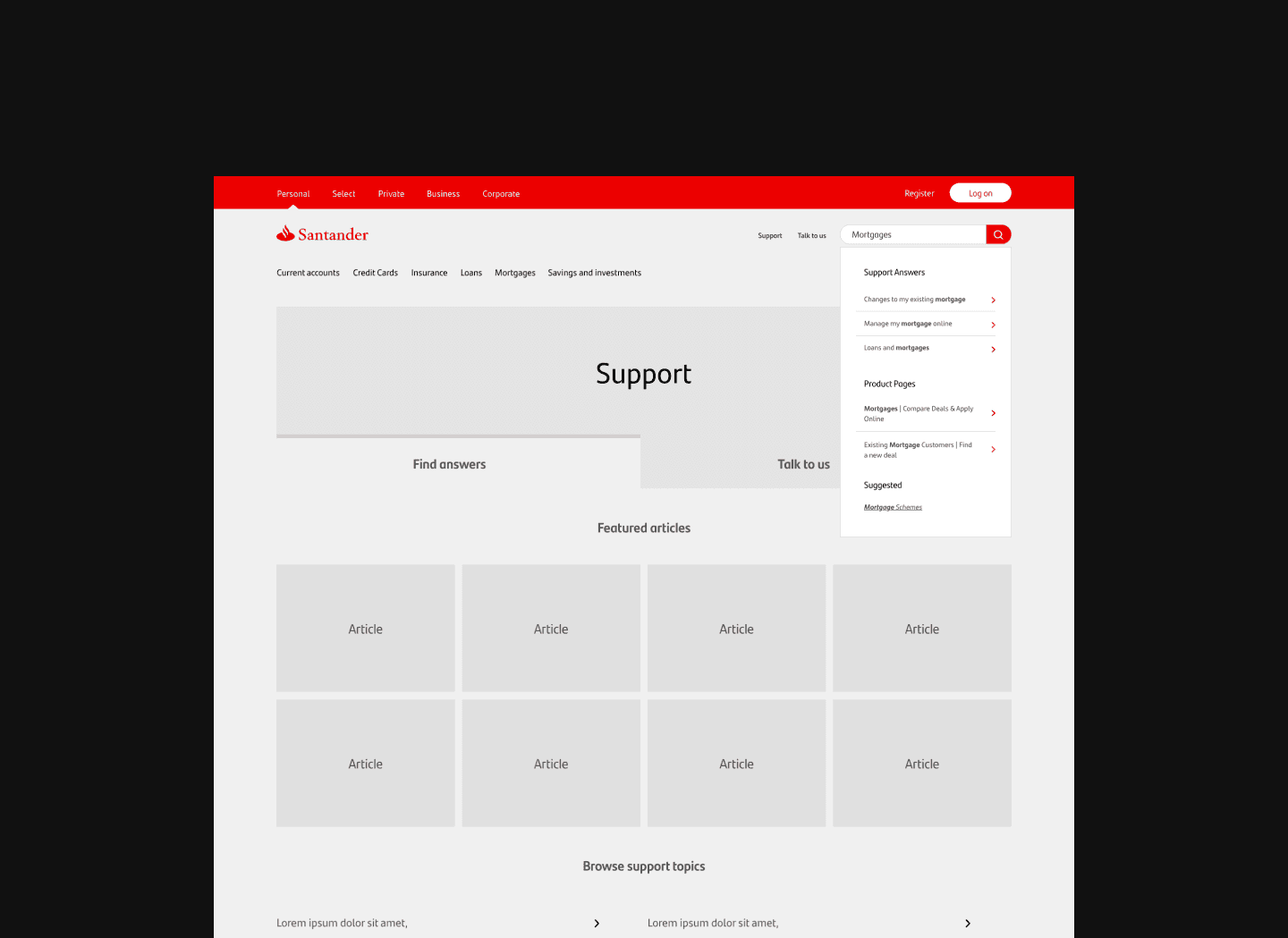
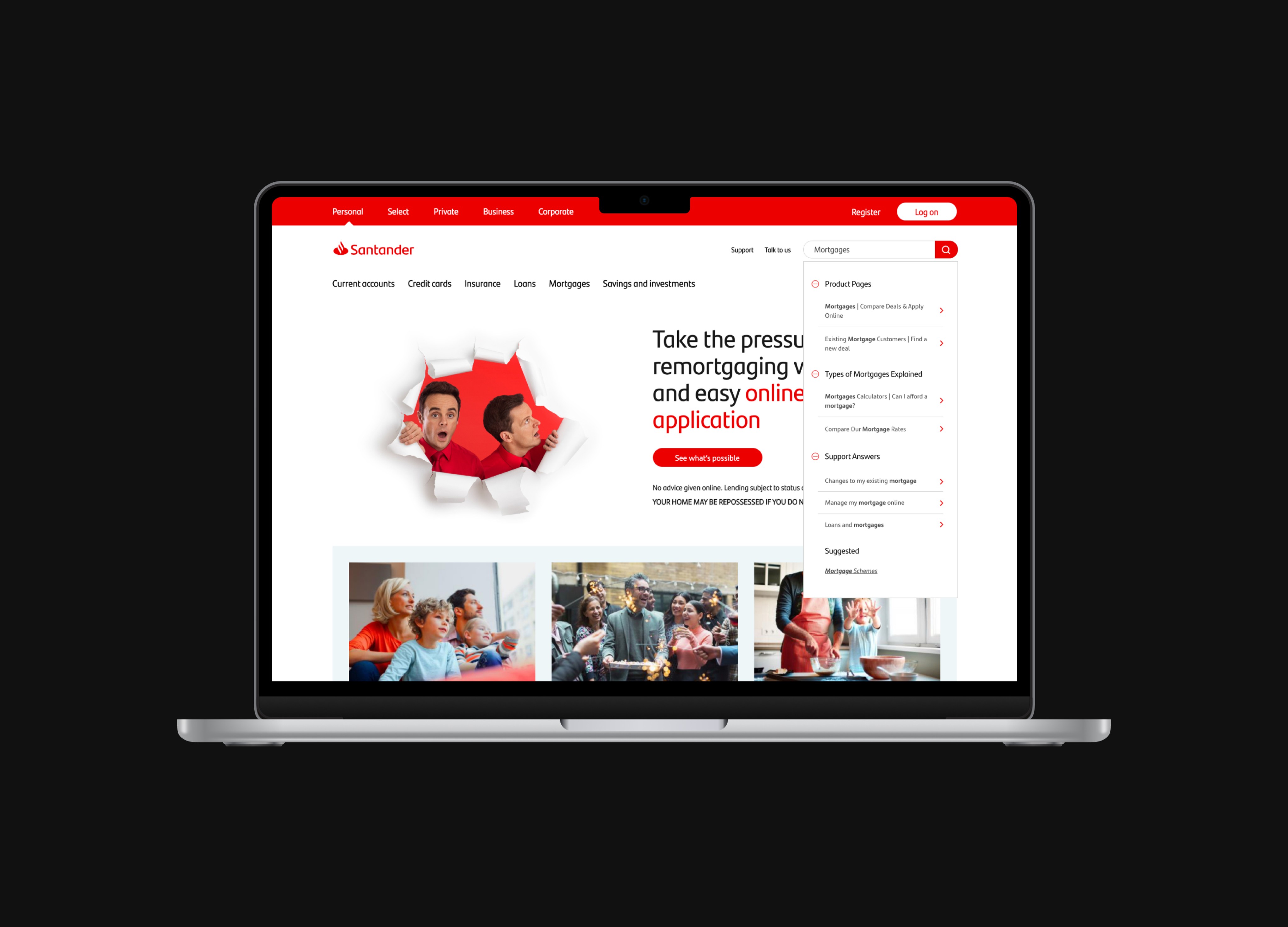
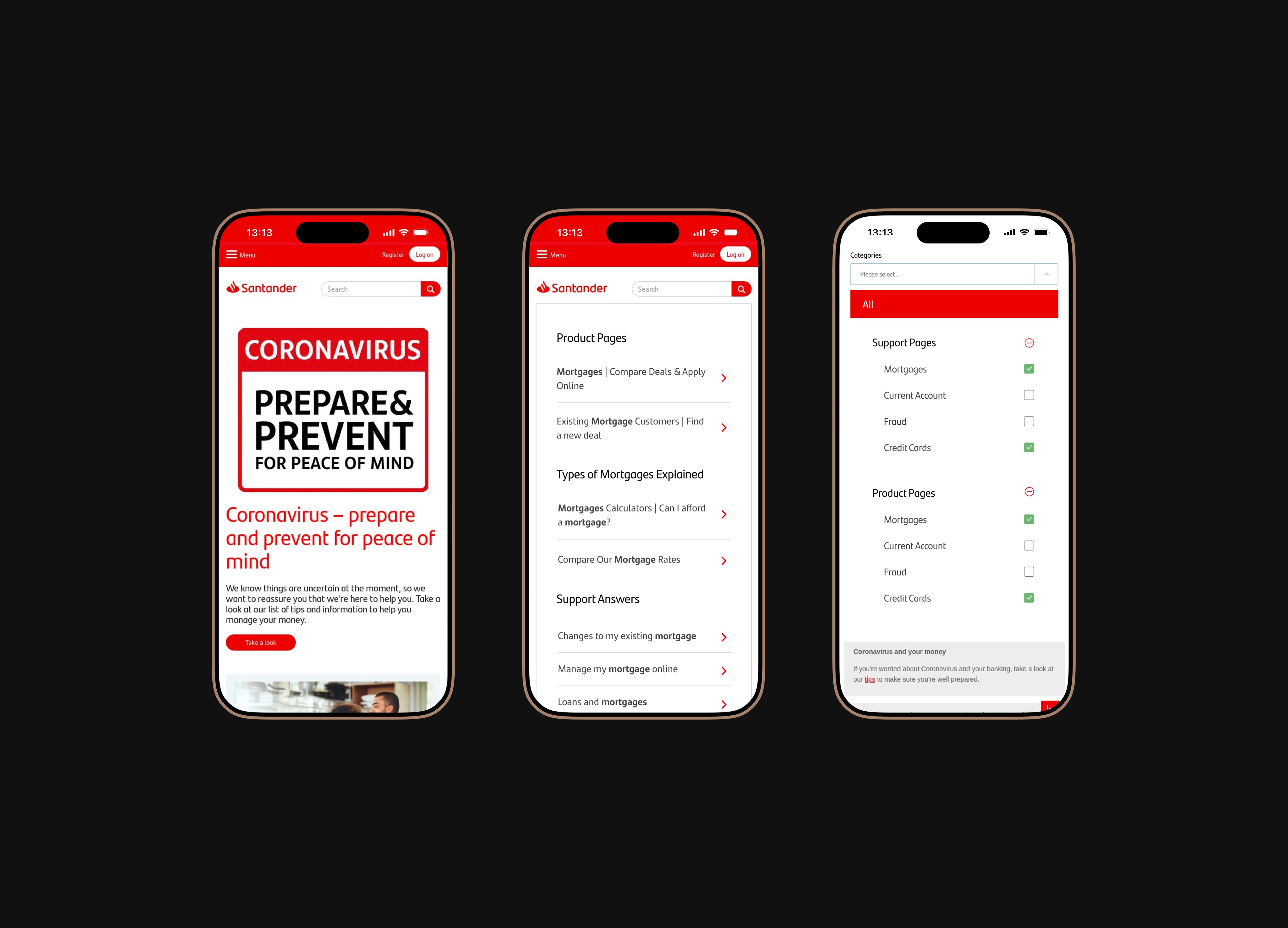
Search Concierge
Introduced a concierge overlay that appears when users activate the search bar, providing quick access to common queries and categories.
Enabled users to skip the SERP entirely for direct answers, improving task efficiency by 20%.
Categorised content by department (e.g., business, personal, savings) to simplify navigation.
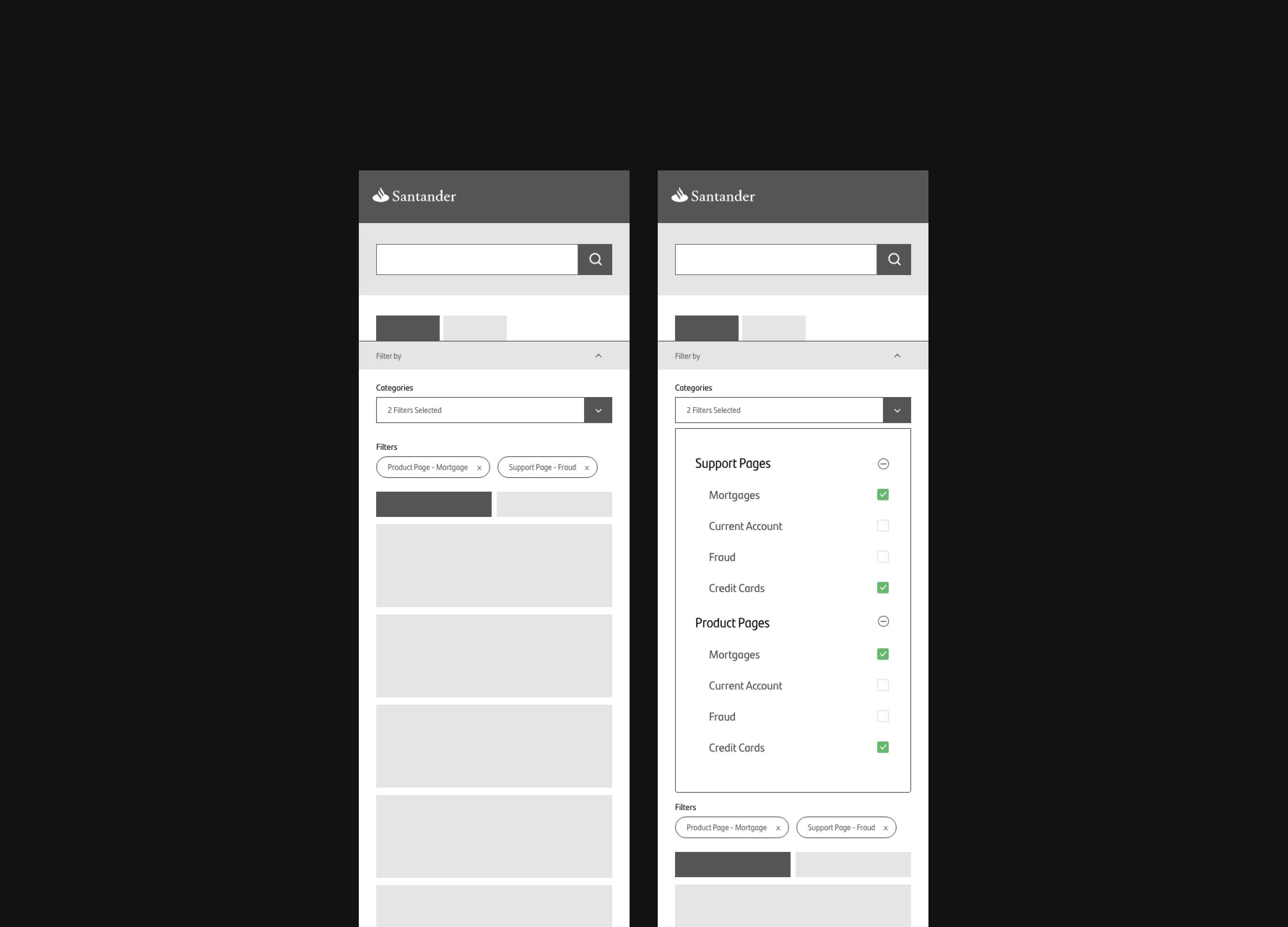
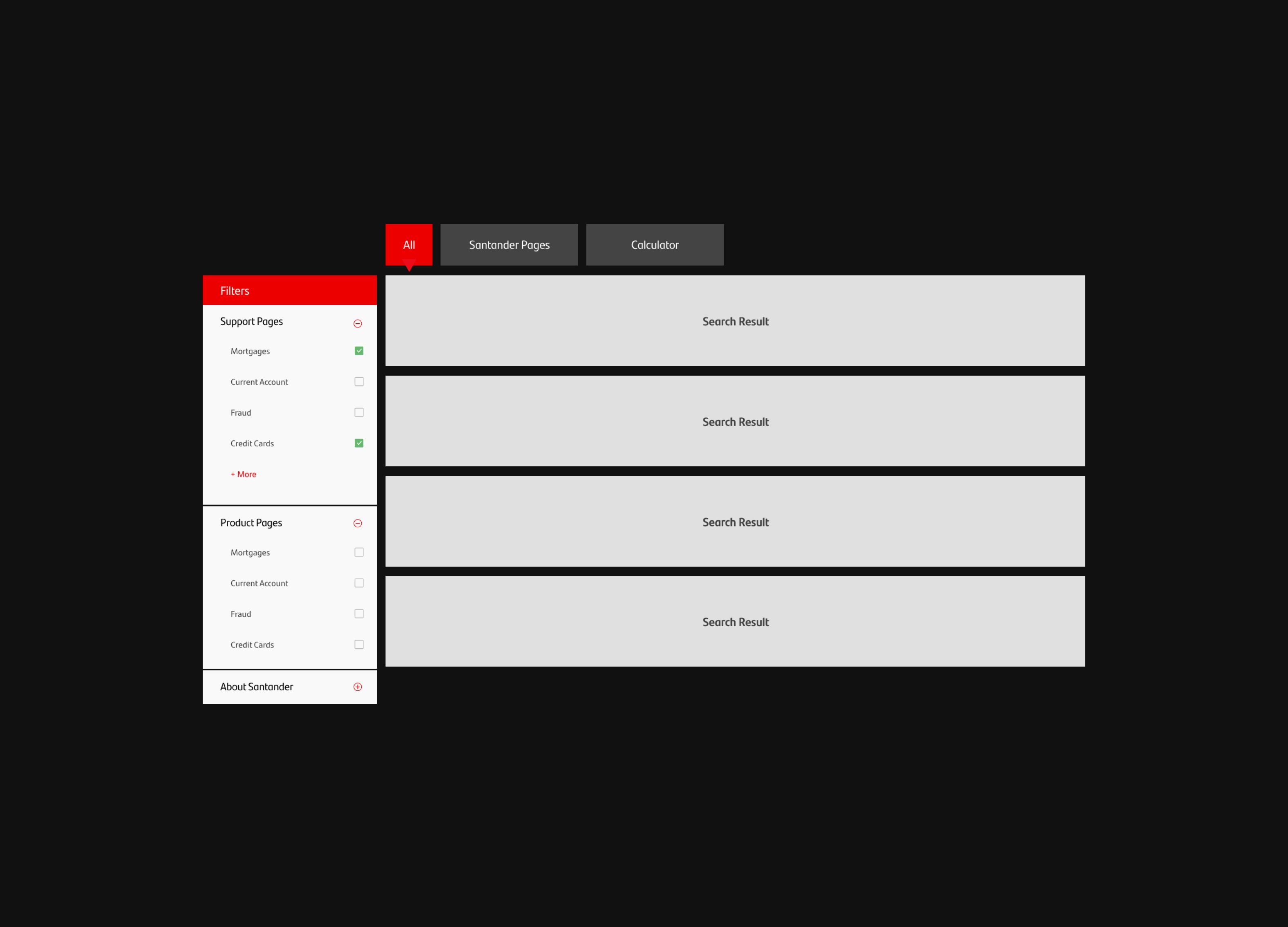
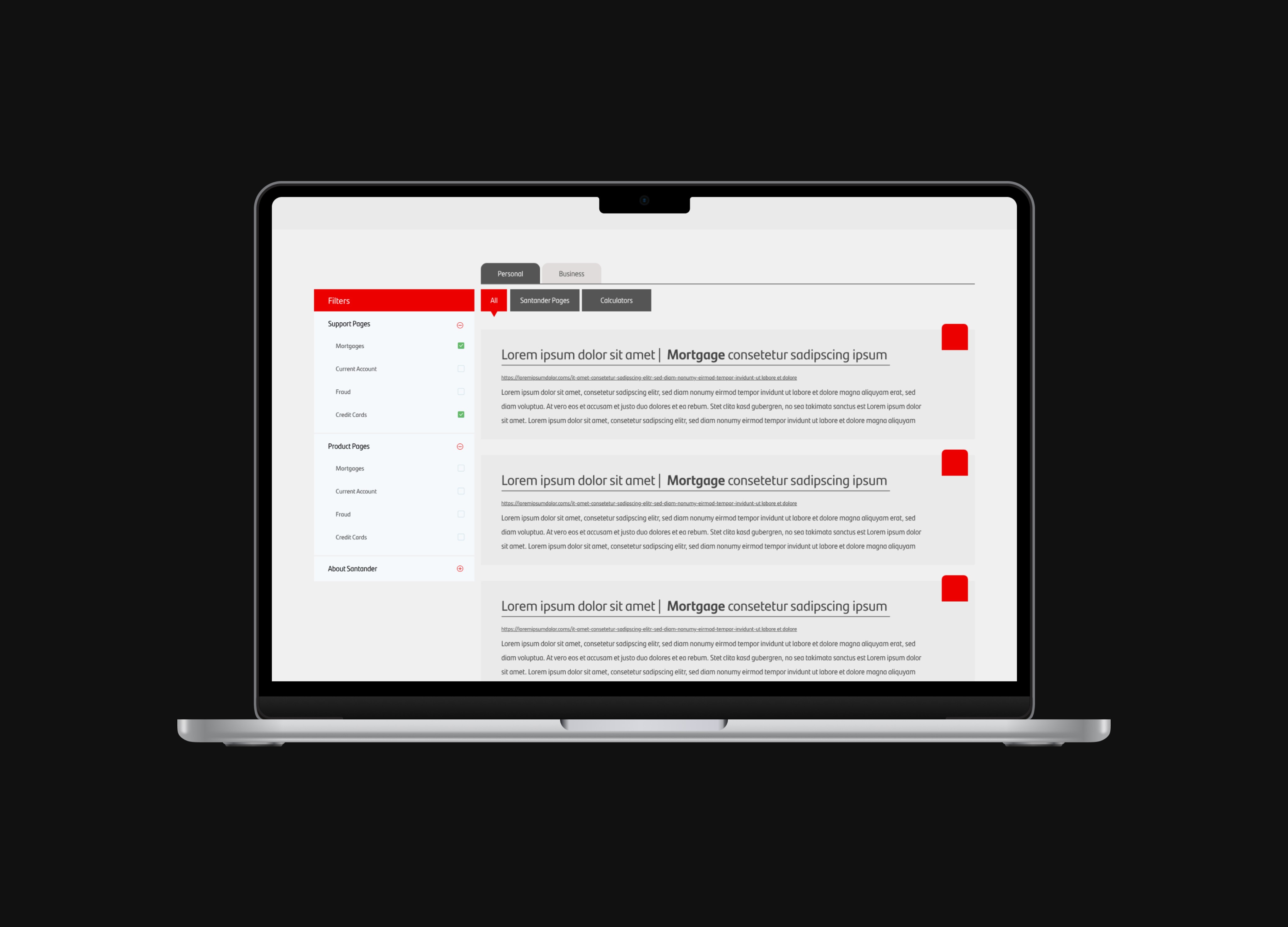
Enhanced SERP Filters
Synthesised existing filters and added new ones for account type, product category, and user intent.
Designed an intuitive filtering interface that reduced cognitive load and allowed users to refine results in fewer steps.
Visual and Technical Integration
Developed visuals that aligned with Santander’s design system, maintaining brand consistency while introducing incremental improvements.
Delivered annotated designs for developers, ensuring clear handoffs and efficient implementation.
05
Improved search task completion rates by 25%, with users reporting faster access to information.
Reduced search abandonment rates by 15%, driven by the new concierge feature.
Enhanced filtering capabilities contributed to a 30% increase in SERP usability, validated through user testing.
Strengthened collaboration between design, engineering, and product teams, setting a foundation for future enhancements.
06
What Worked Well
The search concierge provided a seamless way to reduce user frustration and improve task efficiency.
Incremental updates to the SERP filters proved that small changes can deliver significant impact when informed by user research.
What Could Be Improved
Further iterations could explore AI-powered search suggestions to enhance the concierge functionality.
Expanding filters for additional Santander products, such as investment and insurance categories, could further improve usability.